画像の上に文章が書いてある要素を重ねる 2つの要素を重ねる記述をもとにして 画像の上に、文章が書いてある要素を重ねる記述を書いてみます。 pizzaクラス がついた親要素に positionrelative; 背景画像の中央に文字を重ねる方法(レスポンシブ可) 「displayflex;」を利用して画像に文字を重ねる 「position absolute;」を利用して画像に文字を重ねる 関連記事にも使える! imgタグの画像を背景画像に設定して文字を載せる(重ねる)HTMLとCSS たまたま、たまたまですよ! 卑猥系ゴシップまとめブログをプラプラしていたら、面白そうなUIデザインを発見したので、パクって、分解して、整理してみました

Imgタグ Img要素 の書き方 Html5での画像掲載の基本 ホームページ作成 All About
Html 画像 文字 重ねる 中央
Html 画像 文字 重ねる 中央- HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 RUN このようにボタンが真ん中に配置されて HTML コードの基本形 コード自体はシンプルで、親要素 の中に、 と を入れます。 CSS で画像と文字を重ねることができま



Qrコード 二次元バーコードの作り方 Atomicbox
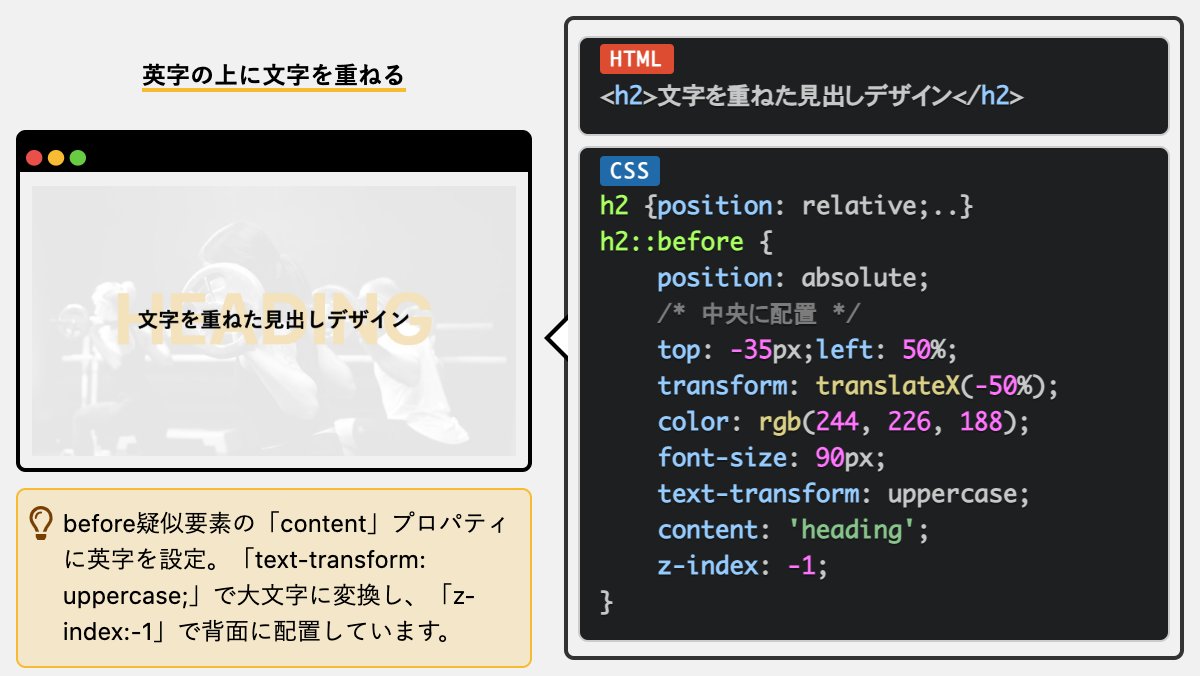
画像の上に文字を重ねる実装のポイントは、重ねたい文字の親要素に「position relative;」、そして重ねたい文字に「position absolute;」を指定することです! まとめ 以上が、「画像の上に、文字を重ねる方法」についてでした! 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で こちら 「画像上の自由な位置に文字を重ねる方法 ホームページ作成 All About」 を参考にまとめてみます。 実現方法のポイント スタイルシートの positionプロパティを利用 画像には、「position relative;」を指定*1 文字には、「position absolute;」を指定し、画像内での上下左右の位置を定義*2 具体例
html,css初心者です。 htmlで画像の下に文字を配置して、文字を画像に対して中央揃えにしたいです。 該当のソースコード 文字文字文字 試したこと 画像上にテキストを重ねる 「面倒くさい」という方は目次の「5html・css まとめ」にジャンプしてhtmlとcssをコピペしてください。 今度は子要素のボックス内の文字を中央寄せにする方法です。上記の属性は、html 401では非推奨とされています。 画像の中央とテキスト行のベースラインを揃えます。 x 文字のように、下側にはみ出ていない文字
画像や背景に文字を重ねるイメージでしょうか。 覚えてしまえば、お好みの位置に文字以外も配置できるようになっちゃいます。 それでは早速いってみましょうー!! 文字を中央配置するコード解説 今回、作りたいの物はこんな感じ。 1 背景画像とその中に重ねる入れ子画像と文字列を1つのボックス(親)として、親ボックスに、 「posisionrelative」 と設定する。 24 背景画像の中央寄せと%サイズ指定 5 入れ子画像 下記cssの ireko_gazo 参照 6 重ねる文字列 下記cssの ireko_char 参照} example img { width 100%;




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋



Htmlで見出しタグと段落タグを使う方法 初心者向け Techacademyマガジン
/*絶対配置*/ color white;/*文字は白に*/ top 0;今回はcssを使用して、画像に文字を重ねる方法と、重ねた文字を中央に配置する方法について解説いたします。 環境 OS:MacOS Big Sur GoogleChrom:バージョン 最後に画像に要素を埋め込む手法を利用したいくつかの応用例を紹介します。 テキストを中央表示 次は画像中央にテキストを表示する例です。 HTMLコード WordPress CSS




画像の上におしゃれに文字やボタンをのせる方法 Css




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix
基本の中央寄せ テキストの中央寄せは、HTMLタグの属性として style="textaligncenter" を足してあげると実行できます。 中央寄せ指定なし 中央寄せ タグ以外にも や 、それから や など、およそ HTMLタグの半分ぐらいはこの textaligncenter CSSを使って画像の上に文字を重ねる方法を紹介します。難しそうですが、ポイントだけおさえれば、普通にdivブロックを作るのと変わりません。参考にしてください。仕上がりイメージは次のようになります。 この記事の内容1 CSCSS で HTML 内の画像やテキストを中央寄せにする方法 更新日: 公開日: CSS の左右中央寄せ・上下中央寄せにはいくつか実装方法がありますが、根本的な考え方は大きく分けて2つになります。 外側のブロック要素にスタイルを設定して




目を引く文字デザインの作成方法 中級編 Adobe Illustrator チュートリアル




Html Html Css 画像 Fv にborderと文字を中央で重ね合わせたい Teratail
完成目標 画像はレスポンシブに対応する 画像の横幅は640pxの画像を利用 640pxまでは横幅いっぱいに画像が広がり、その後は画像を中央寄せ 画像の左上ぴったりから文字が始まる 文字列が長く、横幅が足りなくなった場合は、改行して画面に映るように 画像にテキストを重ねるには親要素のdivにpositionrelativeを子要素のpタグにpositiontopを設定する 画像に重ねる文字を中央に寄せるにはtop50%、left50%でtransform translate(50%, 50%)の設定が必要画像とテキスト(文字情報)が一対になっているリンク 公開日 09年10月4日 (15年3月9日 更新) カテゴリー ユーザビリティ / アクセシビリティ Webページに実装されているリンクの中には、画像とテキスト(このコラム記事では以下、HTMLテキストだけでなく画像化された文字情報も含みます



7 表 組




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋
left:左寄せ center:中央揃え right:右寄せ PR HTML/CSSで挫折しない学習方法を動画で公開中実際に書いてみよう 今回のサンプルプログラムでは、ブロック要素と textalign を使って画像の下に文字を中央揃えで配置する方法を確認していきましょう。 transform translate(50%, 50%);で画像の中央を支点に配置が可能 参考 css要素をpositionabsoluteで中央に配置する最新の方法(上下左右、上下、左右) HTML・CSS画像の上に画像や文字を重ねる方法 html・css画像の上に画像や文字を重ねる方法 HTML・CSS複数のボタンや画像を同じ間隔(等間隔)で横並びに配置する方法




スライドショーのjqueryプラグイン ズームしてクロスフェードする Zoomslider の使い方 ぱんくずの道しるべ




意外と盲点 あまり知られていないけど 知ると便利 なcssプロパティ19選 Ferret
画像の上部に文字を重ねてのせて中央揃えにする方法を教えてください wordpressを使ってサイトを作っています。 画像の上部に文字を重ねて配置して、かつ、文字を中央揃えにしたいです。 調べて試行錯誤してみても上手くいかなかったので皆さんの知恵をお借りしたいと思い、投稿しました。 「投稿」→「固定ページ」と進み、目的の固定ページの「編集」をCssで画像を重ねる 中央に配置する方法のメモ Qiita Cssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべてHTMLで画像の上に文字を重ねる方法を現役エンジニアが解説初心者向け 初心者向けにHTMLで画像の上に文字を重ねる方法について解説しています。 ここでは画像上に文字を入れるやり方として、5通りの手法を説明します。 それぞれの書き方と画面上での見え方を確認しましょう。 19/1/6 TechAcademyマガジンは受講者数No1の オンラインプログラミングスクール



Nansystem Com Make Text Over Image More Readable With Css




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社
初心者向けHTMLで画像を配置する様々な方法 文字列にもよく使用されるCSSでのtextalign設定が、画像の中央寄せ、右寄せにも応用できます。 画像と文字を重ねる よく見かける、文字を重ねた画像もCSSで簡単に作れてしまいます! 今回はcssで画像の上に複数の文字を重ねる方法を記載します。 やりたいこと 画像のうえに、「カテゴリ名」と「日付」を表示したいという案件が発生したので複数表示させる方法を調べました。 やりたいこととしては下記のような表示方法です。 画像参照:ligLeft0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute;




図解 Html5 Canvasあれこれ レイヤー マスク Imagedata 全画面でのハマりポイント Qiita




ハクト Webエンジニア Hakuto00 Twitter
HTMLでヘッダーにロゴとメニューと画像を配置する勉強 HTMLでヘッダーを作る勉強です。 それぞれのサイトのデザインによりHTMLのマークアップの仕方は変わってきますが、勉強として基本的なHTMLの構造を作ってみたいと思います。 HTMLでマークアップしHtml Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて Cssで縦横 上下左右 中央にテキストを配置 レスポンシブに対応する2つの画像とかの横にあるテキストを上下中央にする。 うううううう あああああああ いいいいいいいいいい うううううう えぇぇぇぇえ!!! htmlソース ヨモツネット日記 ≫ css で簡単に上下中央揃



スマートデザインサポート




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes
1点、画像とテキストを重ねる為に2つの要素をdivで囲ってあげます。 I'm a Photographer それではこの状態で一度を指定します。 子要素に imgタグ と pタグ を入れ それぞれに レスポンシブWebデザイン ここしばらくの間フルスクリーン画像を使ったサイトデザインの人気が高まっています。 実は「背景画像の上にボタンを設置するデザイン」というのは少し厄介で、レスポンシブ化する際に幾分かの調整が必要になります。 今回はこの「背景画像の上にボタンなどのコンテンツを、『中央寄せ』で配置する」方法を3パターンご紹介します




初心者 Html Cssで個人的によく使う基本的なタグ一覧 よろろぐ




Javascript Swiperを使った画面中央に文字を配置するにはどうしたら良いですか Teratail



Q Tbn And9gcqij42eb4a5ax7zlztmncytofrtqaqwrtaejjnoaafnphxt7yjh Usqp Cau




Cssで画像の中央に文字を配置する方法 基本を理解すれば簡単 そろりかく




Cssで画像の下に文字を配置する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Html Css 初心者向け 画像をリンク先に指定する Laptrinhx




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Cssで画像の中央に文字を配置する方法 基本を理解すれば簡単 そろりかく




Php Imagickで画像を重ねて合成する方法 One Notes




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




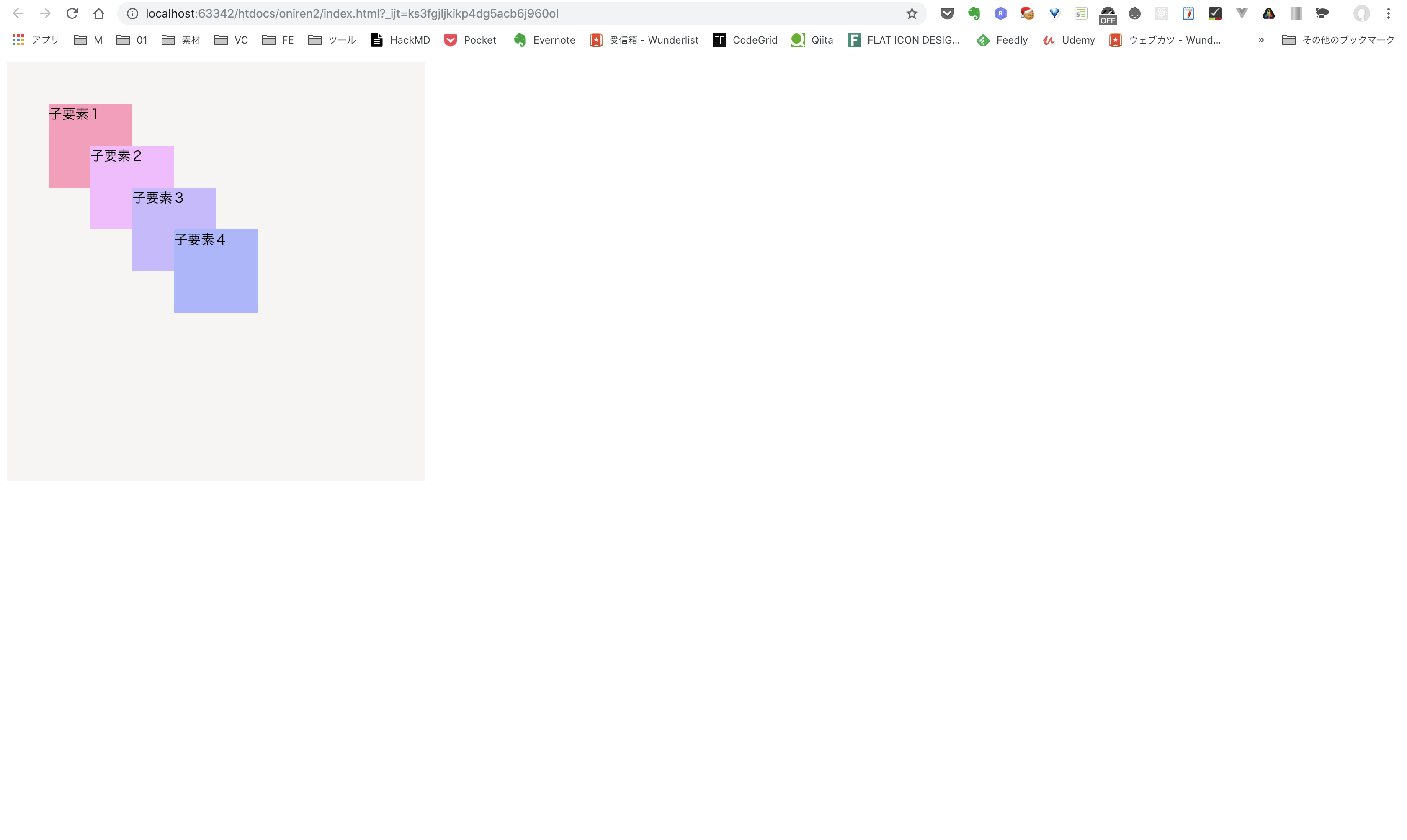
未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog




初めての自作htmlとcssの作り方 南竹




画像の上におしゃれに文字やボタンをのせる方法 Css




Progateのhtml Css編の中級編で学んだことを備忘録的に綴る Css編 凡庸サラリーマンブログ




画像の上におしゃれに文字やボタンをのせる方法 Css




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




画像の上に文字があるリンクを作りたい スタック オーバーフロー




大きい文字と小さい文字が混在する行で 縦方向の揃え方を指定する方法 スタイルシートtipsふぁくとりー




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



中央区偏愛フォトコンテスト 写真 コンペ コンテスト 公募 コンクールのポータルサイト コンペナビ




ヘッダーレイアウトが 中央 のとき ヘッダー左側にテキストを表示する方法 Wordpress テーマ Snow Monkey




Cssで透明度を指定する方法 Opacityとrgbaの使い分け方 Webcamp Media




Cssとは 書き方の基本とアニメーション デザインでできる例を紹介




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ




Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン



Qrコード 二次元バーコードの作り方 Atomicbox




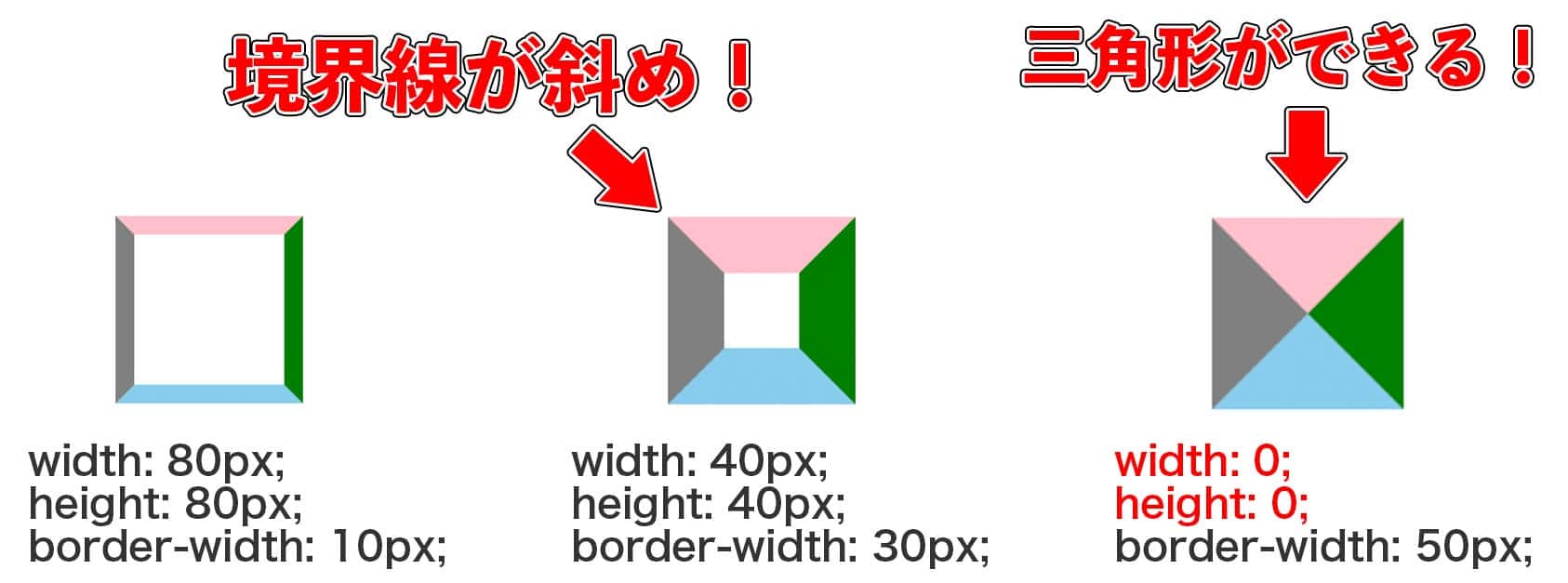
Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




Html 画像の上に文字




初心者向け Htmlで画像を配置する様々な方法 Codecampus




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




Elementor テキストエディター ウィジェットの使い方 Nocodeweb Jp




Css 要素をposition Absoluteで中央に配置する最新の方法 上下左右 上下 左右 Webクリエイターの部屋




Css 背景画像の上の文字を目立たせる方法 Nansystem




Bloggerの投稿のhtmlモードの使い方



Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




画像の上におしゃれに文字やボタンをのせる方法 Css




初めての自作htmlとcssの作り方 南竹




Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday




Css 背景画像の上の文字を目立たせる方法 Nansystem




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




Cssとjqueryでセレクトボックスのテキストを中央寄せにする方法 Techmemo




Html リンク画像の上にリンク文字を置きたい Teratail




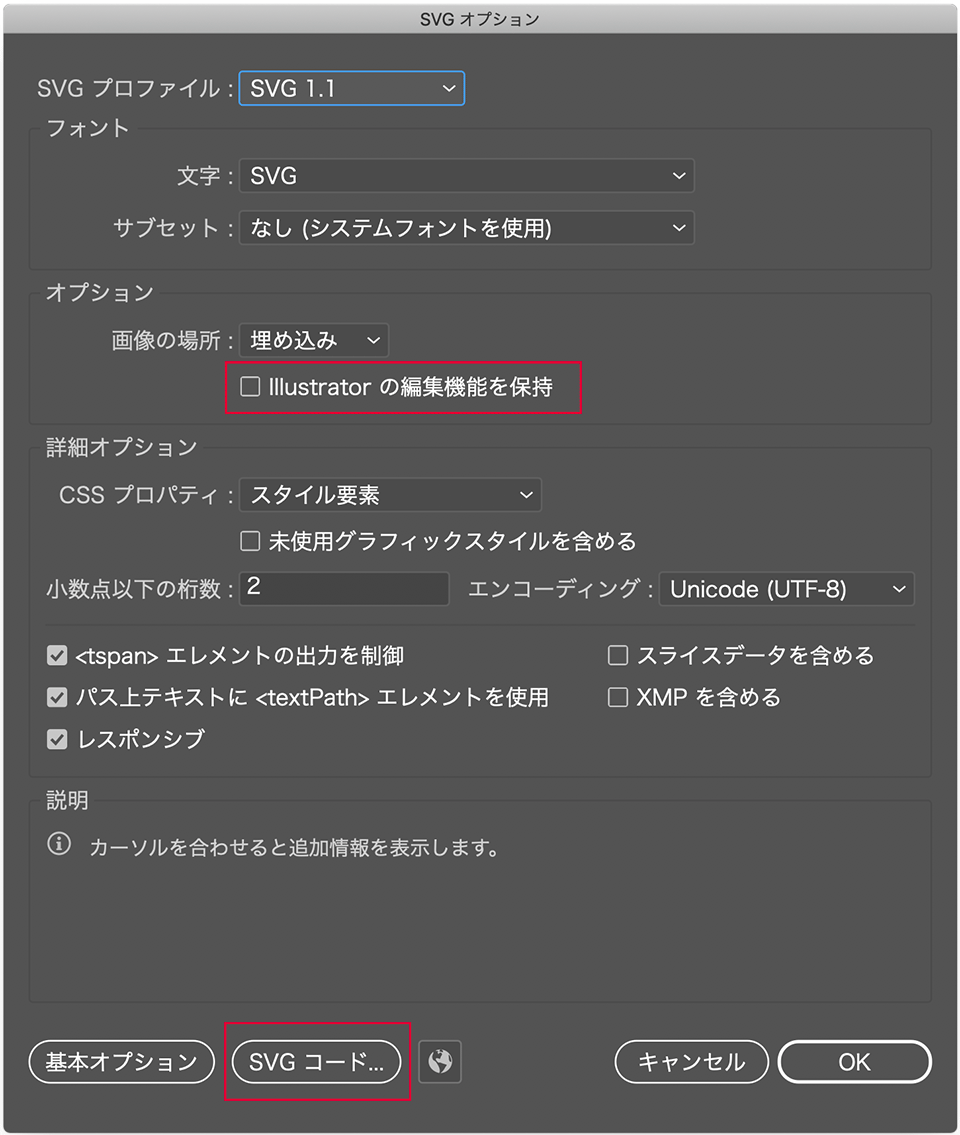
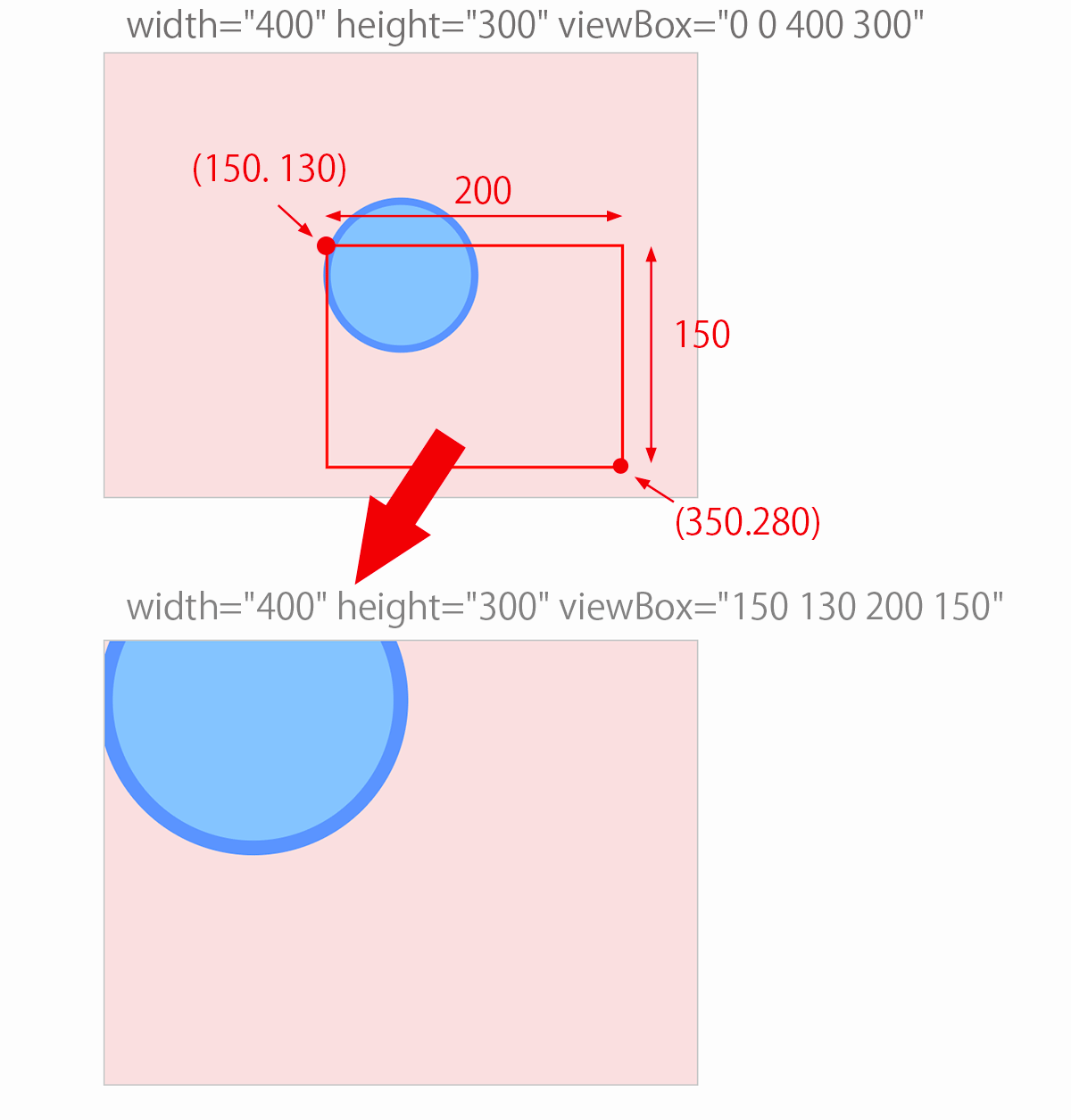
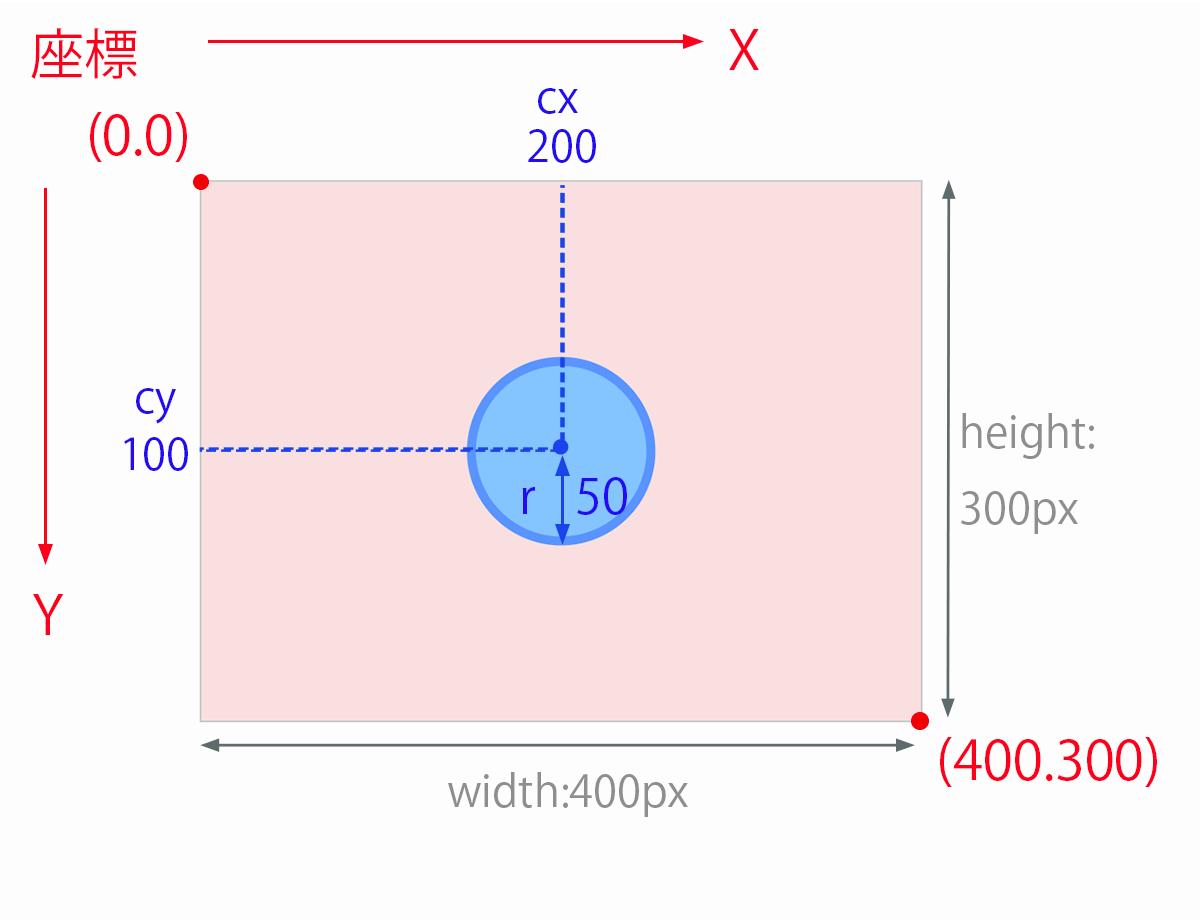
Html Svg の基本的な使い方 Web Design Leaves




Html Css Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Public Constructor




メルカリ スタイルシートステップアップアレンジブック 基本とそのバリエーションでマス コンピュータ It 500 中古や未使用のフリマ




シェイプ形成ツールを使って文字を加工する 株式会社torat 東京都中央区のweb制作会社




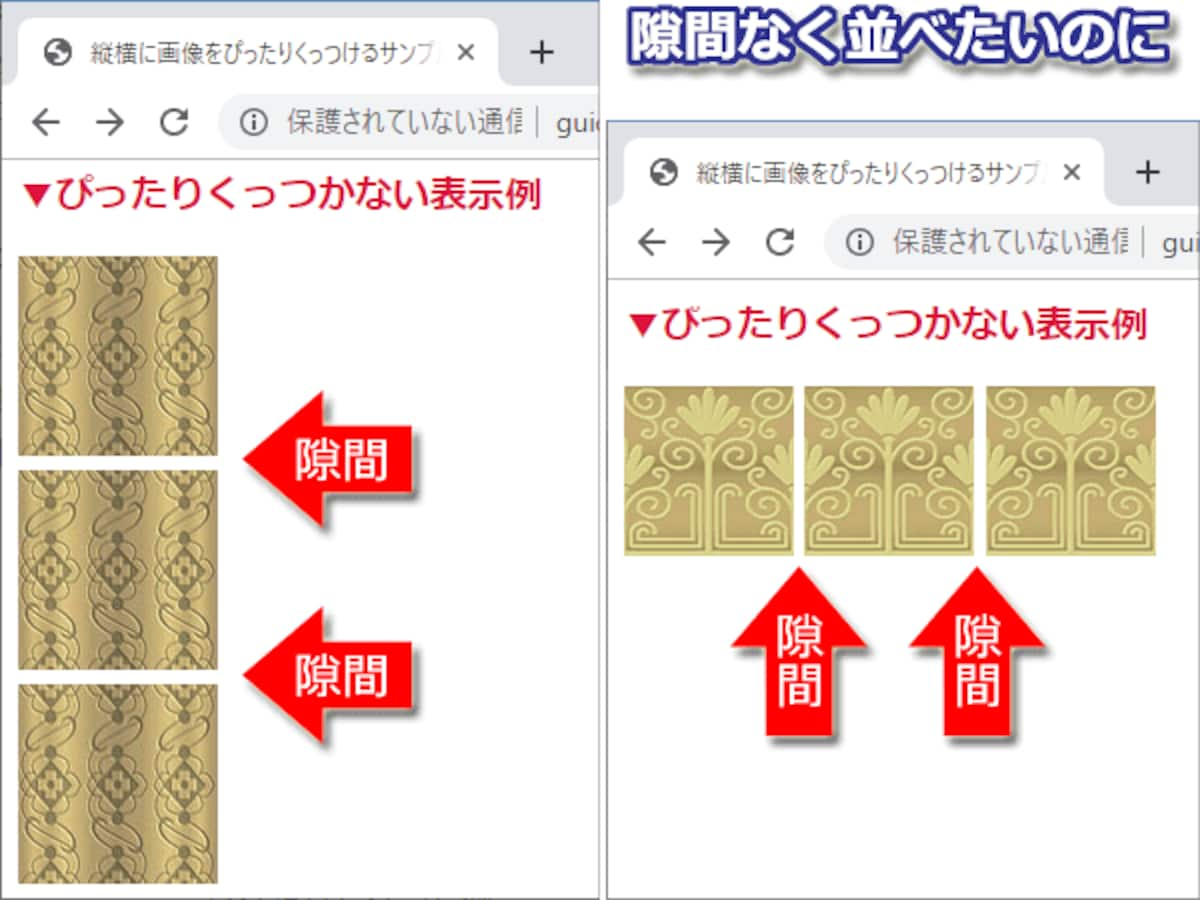
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Html Svg の基本的な使い方 Web Design Leaves



2




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




初心者向け Htmlで画像を配置する様々な方法 Codecampus




解説 Cssで画像にテキストを重ねるために Position を使用 らぼ ん ブログ




全ブロック解説 Wordpressのブロックエディターを使いたおそう




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Cssで画像の中央に文字を配置する方法 基本を理解すれば簡単 そろりかく




Css 画像の上に文字を重ねて表示させる方法




初めての自作htmlとcssの作り方 南竹



Cssで要素と要素を重ねる方法 Position Relative と Position Absolute の使い方 Miyachi Blog




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




Cssを学ぶ Display Flex を使って横並びと中央寄せ ぱくぱくブログ



68j3b2d8le4afazcz743e Com E7 94 E5 8f 81 A8 E6 96 87 E5 Ad 97 92 E9 87 8d 81 Ad 8b




初心者向け Htmlで画像を配置する様々な方法 Codecampus




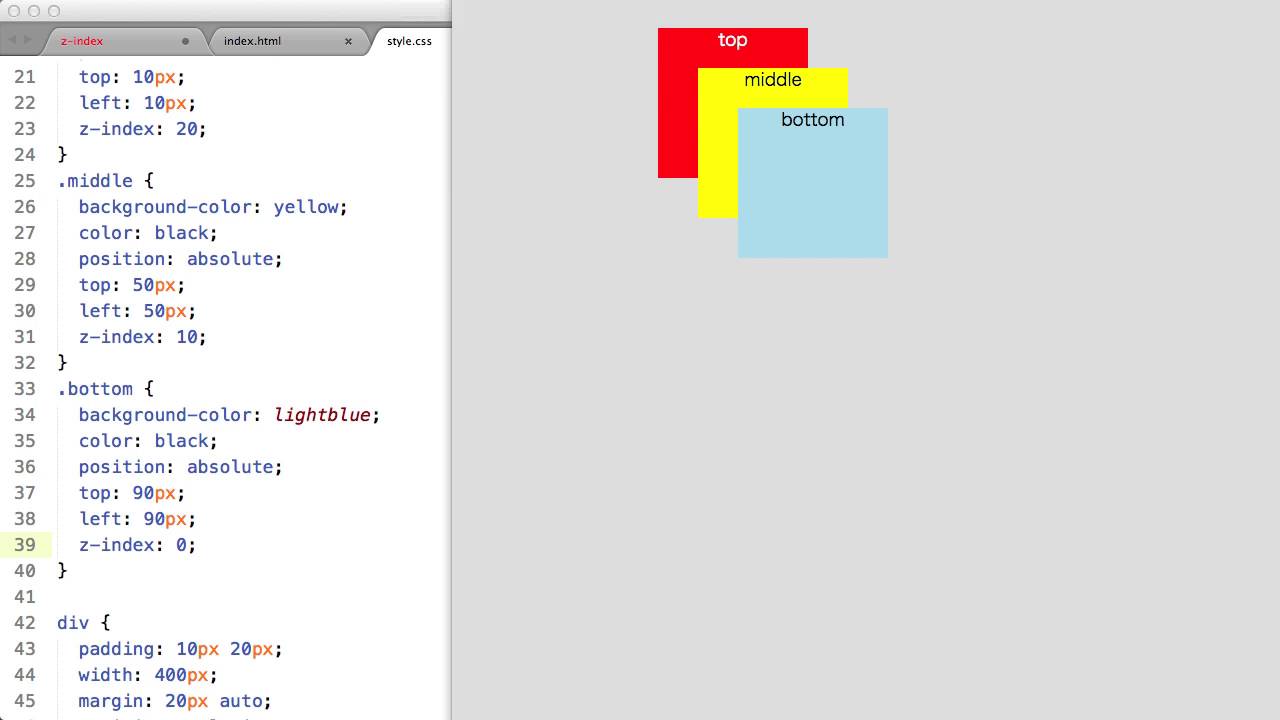
重ねて表示する Cssのz Indexの使い方 Techacademyマガジン




画像の上に文字を重ねて表示 Itのあれこれ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Imgタグ Img要素 の書き方 Html5での画像掲載の基本 ホームページ作成 All About




5分も掛からない Canva カンバ で文字に枠をつける方法 へっぽこ初心者ブログへっぽこ初心者ブログ




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Htmlの学習 プログラミング共育




テスト中 Googleの検索結果のリンクにカーソルをホバーするとページで使われている画像の一覧が表示される




Cssのletter Spacingでhtmlの文字間隔を調整する方法 ホームページ作成 All About



Djangoでユーザ登録画面をデザインする 日々報道




Bootstrap専用 画像の上に大きく文字を重ねる方法




Html Svg の基本的な使い方 Web Design Leaves




未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog




Html 画像とテキストを交互に配置するやり方を知りたい Teratail




Htmlとcssだけで画像を重ねて要素を中央揃えにする 第9話 文系女子大生 プログラミング学習始めました




打ち消し線もおしゃれにカスタマイズ Delタグのcssデザインサンプル Naifix




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip



Q Tbn And9gcrveuvrmzj6e1hotriejnxuzskgiywp Pllgcwuxuhehldz 5tt Usqp Cau



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン


